1. 텍스트 입력하기
1) 제목을 나타내는 <h>
- 제목을 표시하는 태그로 <h> ~ </h>로 작성.
- 범위: 있으며 h1 ~ h6까지 존재(h1이 가장 크며 h6이 가장 작음)
2) 단락을 만드는 <p>
- 단락(Paragraph): 내용상 끊어서 구분하는 부분
3) 빈 태그
시작 태그만 존재하며 작성은 <태그이름/>. 예시는 줄 바꿈 참고
4) 줄 바꿈 <br/>
빈 태그로 줄 바꿈을 의미
안녕</br>
하세요
>>(출력)
안녕
하세요5) 볼드체 <strong>, <b>
- <strong>: 텍스트를 볼드체로 변경. 화면 낭독기가 해당 부분은 강조한 의미로 인식
- <b>: 단순하게 보이는 것만 볼드체로 변경
6) 기울임 <i>, <em>
텍스트를 이텔릭체(기울인 꼴)로 변경
i: italic
em: emphasis
7) 쓴 그대로 출력하는 < pre>
실습(1 ~ 7) 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
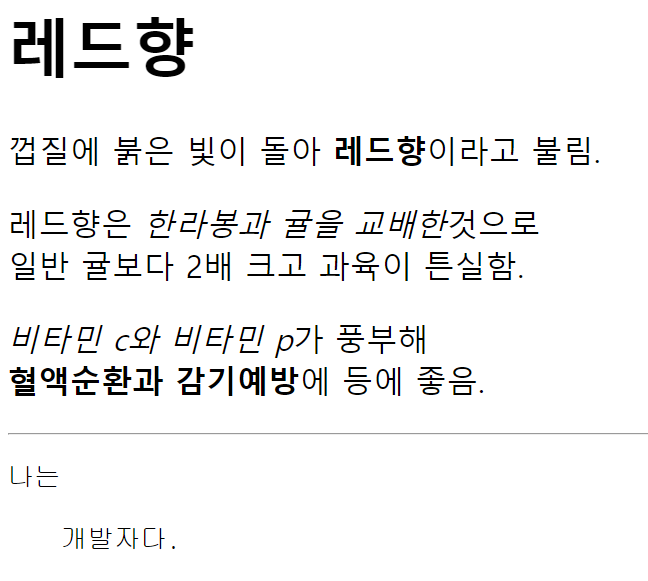
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라고 불림.</p>
<p>레드향은 <em>한라봉과 귤을 교배한</em>것으로<br/>
일반 귤보다 2배 크고 과육이 튼실함.
</p>
<p><i>비타민 c와 비타민 p</i>가 풍부해<br/>
<strong>혈액순환과 감기예방</strong>에 등에 좋음.
</p>
<hr/>
<pre>나는 <br/>
개발자다.</pre>
2. 다양한 택스트 관련 태그
- <mark>: 하이라이팅(형광팬 칠)
- <del>:삭제선(글자 중간에 밑줄 ). ex)
안녕 - <ins>: 삽입선 언더바 (__)
- <sub>: 아래첨 표시
- <sup>: 윗첨 즉 제곱 부분 표시 ex) 2^2
3. 목록 관련 태그
1) 리스트(목록)를 만드는 <li>
li : list의 줄임말로 여러가지 요소들을 일렬로 나타낼 때 사용. 1개의 요소만이 아닌 여러 요소가 있음. ex) 곤충 종류 등
2) 순서가 있는 리스트 <ol>
- ol: order list의 줄임말로 순서가 있는 리스트.
- 디폴트는 숫자이며 <ol style = "list-style-type: 원하는 형식;”> 입력하면 순서를 표시하는 것을 바꿀 수 있음.
- start=”시작숫자나 문자” 로 시작 번호 변경 가능.
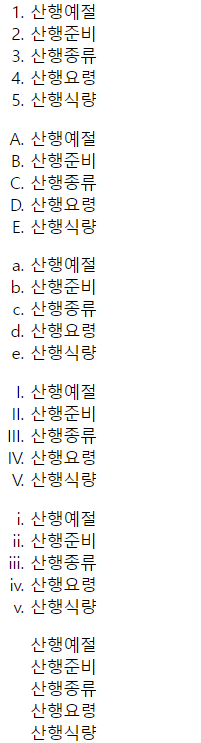
<ol>
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ol>
<ol style = "list-style-type: upper-alpha;"> <!-- 대문자 A부터 쭉-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ol>
<ol style = "list-style-type: lower-alpha;"> <!-- 소문자 a부터 쭉-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ol>
<ol style = "list-style-type: upper-roman;"> <!-- 대문자 로마자 1부터 쭉-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ol>
<ol style = "list-style-type: lower-roman;"> <!-- 소문자 로마자 1부터 쭉-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ol>
<ol style = "list-style-type: none;"> <!-- 스타일 없앰/ ul, ol 둘다 가능-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ol>
3) 순서가 없는 리스트 <ul>
- 순서가 없는 리스트.
- <ul style = "list-style-type: 원하는 형식;”> 입력하면 표시하는 것을 바꿀 수 있음.
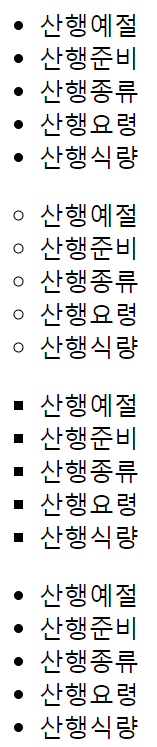
<ul>
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ul>
<ul style = "list-style-type: circle ;"> <!-- 흰색 작은원-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ul>
<ul style = "list-style-type: square ;"> <!-- 검은색 사각형-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ul>
<ul style = "list-style-type: disc ;"> <!-- ul 태그의 디폴트값-->
<li>산행예절</li>
<li>산행준비</li>
<li>산행종류</li>
<li>산행요령</li>
<li>산행식량</li>
</ul>

3) key value로 이루어진 <dl>, <dt>, <dd>
- dl: description list의 줄임말로 name, value로된 목록
- dt: 이름 부분
- dd: 값
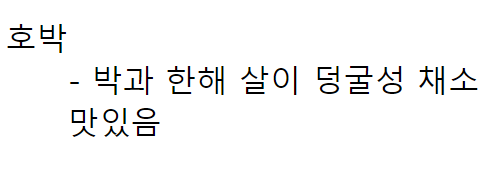
<dl>
<dt>호박</dt>
<dd> - 박과 한해 살이 덩굴성 채소<dd>
<dd> 맛있음</dd> <!--들여쓰기 됨-->
</dl>
3. 표 만들기
1) 표의 구성 요소
- 셀(cell): 한 칸
- 행(row): 가로
- 열(column): 세로
2) 표를 만드는 <table>, table에 제목을 다는 <caption>
- <table>,</table>: 표의 시작과 끝 표시
- <table border=”상수”>: 테이블 윤곽선 두께
- <caption>: table에 제목을 다는 것으로 <table> 태그 바로 아래에 사용
3) 행을 만드는 <tr> / 셀을 만드는 <td>, 볼드체의 셀을 만드는 <th>
- <tr>: 행 만듦
- <td>: 셀(칸) 만듦, 보통글씨 크기 왼쪽 정렬. tbody
- <th>: 셀 만듦, 표의 제목을 만드는 용도로 많이 사용, 굵은글씨 크기 가운데 정렬. thead
- table은 행 만들고 가로부터 차곡차곡 쌓음
<table border="1">
<tr>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</tr>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11-16</td>
<td>35000</td>
</tr>
<tr>
<td>선물용</td>
<td>5kg</td>
<td>18-26</td>
<td>35000</td>
</tr>
<tr>
<td>가정용</td>
<td>3kg</td>
<td>11-16</td>
<td>30000</td>
</tr>
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18-26</td>
<td>47000</td>
</tr>
</table>
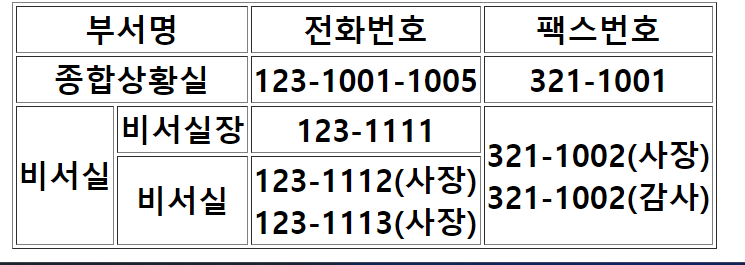
4) 가로 병합 <rowspan>, 세로 병합 <colspan>
- <rowspan>: 행 합치기. 세로 병합
- <colspan>: 열 합치기. 가로 병합
- <td rowspan OR colspan=”합칠 셀 개수”>셀 내용</td>
<table border="1">
<tr>
<th colspan="2">부서명</th> <!--가로 병합-->
<th>전화번호</th>
<th>팩스번호</th>
</tr>
<tr>
<th colspan="2">종합상황실</th>
<th>123-1001-1005</th>
<th>321-1001</th>
</tr>
<tr>
<th rowspan="2">비서실</th> <!--세로 병합-->
<th>비서실장</th>
<th>123-1111</th>
<th rowspan="2">321-1002(사장)<br/>321-1002(감사)</th>
</tr>
<tr>
<th rowspan>비서실</th>
<th>123-1112(사장)<br/>123-1113(사장)</th>
</tr>
</table>
4. 이미지 삽입하는 <img>
01) <img> 태그의 필수 속성 2가지
- scr: 이미지 파일의 경로
- alt: alternative로 이미지 불러오는데 실패 시 나오는 텍스트로 사진에 대한 설명 포함
- <img src=”이미지 파일 경로” alt=” 대체 텍스트” title=”사진 제목”/>
- 이미지 주소가 다른 폴더에 있으면 경로를 다 적어야 함
- width, height 속성의 값을 집어넣어 크기 조절 가능
- px, % 사용가능
<img src="/HTML/day1219/Test.jpg" alt="사진이 없습니다" width="100px", height="50%"/>
5. 하이퍼링크 삽입하기
1) <a>, href 속성
<a>: 링크 태그로 현재 웹페이지에서 다른 웹페이지, 사이트로 연결해주는 태그. anchor 닻
- 반드시 href와 함께 쓰여야 링크 연결이 가능
- <a href=”링크할 주소”>텍스트 or 이미지</a>
<a href="#">주문서 작성</a> <!--연결할 링크 없으면 # 넣음. 텍스트 링크-->
<br/>
<a href="https://www.daum.net" target="_blank"> <!--새 창 열어서 링크대로 접속-->
<img src="/HTML/day1219/Test.jpg" alt="사진 X" width="100px" height="100px"/> <!--이미지 링크 -->
</a>
🔗레퍼런스
- 휴먼교육센터 국비지원 강의
- 고경희. DO it! HTML+CSS+자바스크립트
'HTML 5' 카테고리의 다른 글
| 입력 양식 작성하기 (1) | 2023.12.31 |
|---|---|
| HTML_개념과 구조 (0) | 2023.12.31 |

